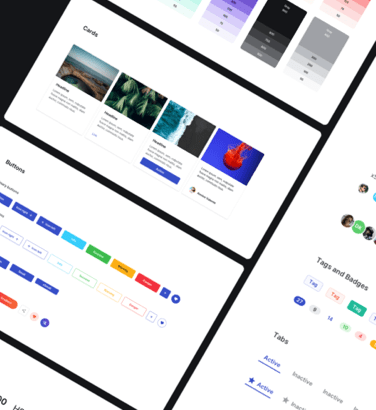
Del caos nace el orden y, de este mismo modo, nace un sistema de diseño. Como si de los 10 mandamientos se tratase, un sistema de diseño determina unas pautas a seguir y cómo seguirlas, otorgando coherencia y armonía al resultado final de nuestro proyecto. Este sistema, si está bien implementado, sirve a las compañías como lenguaje común para poder expresar su marca y sus valores. Y no solo eso, también ayuda a los equipos de trabajo a diseñar y desarrollar de forma más sincronizada y rápida.
Se deja de crear y se pasa a reutilizar. Esto permite que cualquier nuevo miembro en la organización pueda adaptarse al equipo de trabajo de una manera más ágil. Asimismo, se reducen costes, porque cada pantalla que se boceta ya no es algo aislado, es una combinación de componentes e interacciones previamente creados y listos para ser utilizados.

El sistema de diseño en las organizaciones
Si pensamos que una vez definido un sistema de diseño todo el trabajo está hecho, nos equivocamos. Estos sistemas evolucionan continuamente para amoldarse a los nuevos canales de comunicación, sistemas, dispositivos y tendencias que van apareciendo. Muestra de estos cambios ha sido Zara, que con su polémico logo ha querido hacerse más responsive; o la propia Cuatroochenta que, con su renovada imagen, ha logrado potenciar su legibilidad pensando en su salida al MAB en 2020.
Un sistema de este tipo tiene que tener una persona responsable que lo mantenga, a parte de ser sencillo de manejar y accesible para todo el equipo. Cualquiera que recurra a él para incluir un elemento debería de encontrar respuesta a:
La pregunta que quizás asalte sea: ¿es necesario tener un sistema de diseño en una organización? Starbucks, Airbnb, Yelp… tienen su particular sistema, pero a la mayoría de organizaciones que no desarrollan productos propios les bastaría, por ejemplo, con Material Design como guía de consulta y uso.
Antes de adentrarnos en lo que propone Material Design vamos a detallar unas pautas que son aplicables a todas las plataformas y que, se use un sistema de diseño o no, es recomendable tenerlas en cuenta a la hora de diseñar:
Si nos centramos en las aplicaciones, cabe añadir a todo lo descrito anteriormente que, teniendo en cuenta la “Ley del pulgar”, los elementos más usados estarían colocados en las zonas más accesibles, es decir, en la parte central o inferior de la pantalla. Mientras, elementos que realicen acciones críticas, se colocarían fuera de estas zonas.
Emplear la primera pantalla como promoción, y no como tutorial, podría ser una buena opción. Si una app está bien pensada no precisa de explicación alguna. Aprovechemos las resoluciones de pantalla que hay actualmente en el mercado para incluir de entrada algún vídeo o animación con encanto que incite a usar la app.
Al contrario de lo que se pueda creer, simplificar no es tarea fácil. No pongamos piedras en el camino, pongamos migas de pan para explicar gradualmente las funcionalidades de nuestro proyecto digital.
Y ahora sí: ¿nos acercamos a los principios de Material Design?
Como su propio nombre indica, Material se basa en objetos materiales que se rigen por las leyes de la física: se superponen pero no se atraviesan, y sustentan su aspecto en los fundamentos de la superficie, la luz y el movimiento. Este sistema tiene como objetivo unificar la experiencia del usuario, haciendo invisible la plataforma o dispositivo que esté manejando.
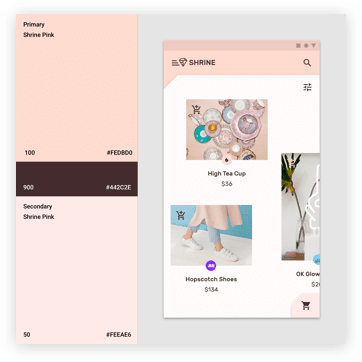
Su sistema de color admite hasta 12 categorías, atribuibles a superficies, componentes, iconos y textos. Los colores primarios y secundarios se eligen como representación de la marca, y se distribuyen en partes estratégicas de la interfaz de usuario. Los colores primarios se emplean en barras y botones, los secundarios como acento en los componentes o controles de selección.
Por otro lado nos encontramos con los colores de:
Superficie, destinado a menús y tarjetas.
Fondo, visible detrás del contenido desplazable.
Error, aplicado ocasionalmente en los componentes a modo de aviso.


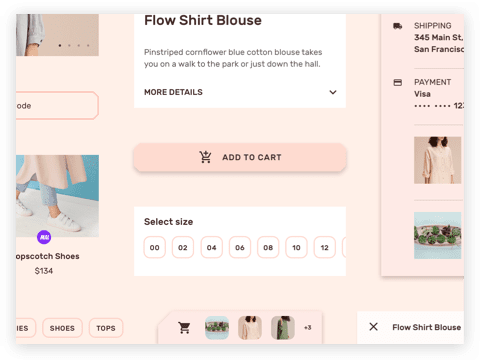
Su sistema de tipografías admite hasta 13 categorías. Se busca una tipografía que refleje el estilo de la marca y se varía su tamaño según sea encabezado, subtítulo, cuerpo o anotación. A los encabezados se les suele otorgar el mayor tamaño, a las anotaciones el menor. Los tamaños de fuente más estandarizados son 12, 14, 16, 20, 24 y 34.
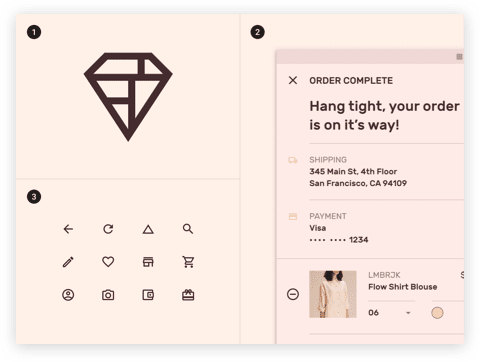
Material se compone de 2 tipos de formas: redondeadas (esquinas curvas) y cortadas (esquinas anguladas). Para otorgar homogeneidad visual al conjunto, la forma elegida se acopla a componentes como menús, cuadros de diálogo, tarjetas, snackbars, botones, tooltips o iconos. Y, hablando de iconos, Material dispone de varios temas para ellos: lleno, afilado, redondeado, contorneado (aprovechado para representar estados) y de dos tonos.


Como ya hemos comentado, Material también nos orienta a la hora de otorgar movimiento a los elementos, y tiene una amplia guía sobre gestos y animaciones.
La actual hegemonía de dispositivos móviles carentes de botones físicos y marcos nos permite añadir gestos, y prescindir de botones en pantalla, para que el usuario realice una determinada acción. Los gestos que antes resultaban raros ahora se ejecutan de forma natural, sin necesidad de un elemento visual. Así como la película de Matrix, con su efecto bala, marcó un antes y un después en el modo de mostrar las escenas en las películas de acción, los dispositivos sin botones físicos han marcado un referente, abriendo un abanico de posibilidades en la manera de interactuar con los usuarios.