Detrás de las siglas UX/UI (User Experience, User Interface) se esconden elementos tan icónicos como la tecla command de Mac, que reemplazó a una repetitiva manzana, o el icono del bluetooth, basado en el espíritu colaborativo del rey que le dio nombre. Estamos tan acostumbrados a que este tipo de elementos formen parte del día a día, que pocas veces somos conscientes de que gran parte de las cosas que nos rodean han sido pensadas con una finalidad muy clara.
La experiencia de usuario (UX)
A todas las personas nos gusta que se preocupen y piensen en nosotras. Precisamente sobre esto se encarga UX, de entender cuáles son las necesidades de las personas usuarias e intentar cubrirlas. Se trata de una filosofía que se basa en centrar todo el trabajo en un único objetivo: los usuarios. Junto a este principio vienen el resto de factores: la complejidad, el tiempo, el presupuesto... El primer paso, y más importante, a la hora de empezar un proyecto digital es investigar y empatizar, tanto con el cliente como con el usuario; dejando a un lado los gustos personales y, dentro de lo posible, intentando ser flexibles.

El proyecto digital está condicionado por el contexto, los contenidos y las personas usuarias a las que se dirige ese proyecto. Teniendo en cuenta todo esto, en una primera fase es primordial hacerse las preguntas adecuadas para poder obtener las respuestas que necesitamos: ¿a quién va dirigido el proyecto?, ¿para qué se va a utilizar?, ¿qué se quiere conseguir? y ¿qué clase de transformación necesita? La experiencia en antiguos desarrollos de proyectos similares puede ser de gran ayuda.
¿para quién, ¿para qué?, objetivos
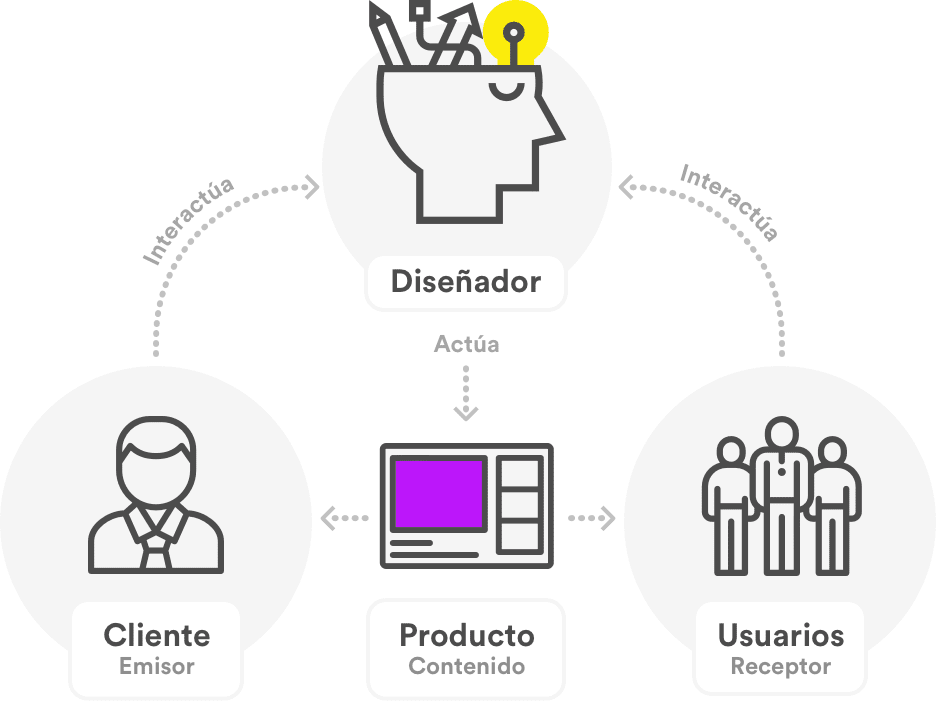
Durante esta primera fase se unen personas y tecnología. La persona responsable de UX tendrá que esforzarse en equilibrar la balanza entre lo que busca el emisor y lo que pide el receptor, teniendo en cuenta necesidades, exigencias y expectativas del usuario final. Además, intentar involucrarlo durante el desarrollo de lo que será la interfaz de usuario puede resultar una buena praxis. Se trata de meterse en el papel de Mística de los X-Men, pasando por la piel de diferentes perfiles de usuario. Una habilidad de cambiaformas por la que también tendrán que pasar desarrolladores y testers.

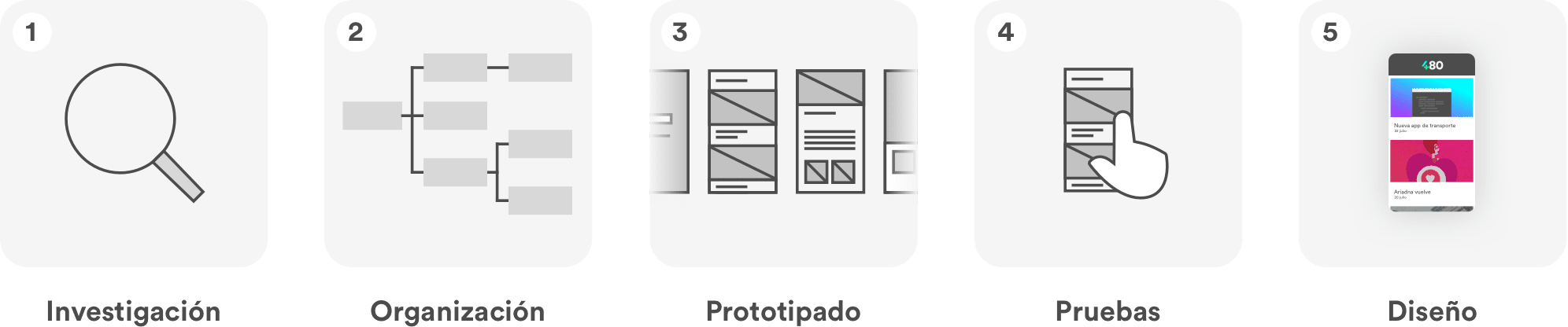
Investigación - Organización - Prototipado - Pruebas – Diseño
La interfaz de usuario (UI)
UI no es solo plasmar un concepto de la forma más estética posible, sino que se trata de plantear una solución teniendo presente una finalidad tangible.
Hay que buscar una armonía entre lo estético y lo funcional, como si de una relación de pareja se tratase. Lo estético es lo que va a hacer que el usuario te dé esa primera oportunidad, lo funcional hará que esa relación sea lo suficientemente duradera.
Modelo conceptual (UX) - Interfaz (UI) - Modelo mental (Usuario)
Para tener una mejor interfaz de usuario es recomendable tener en cuenta los siguientes aspectos:
- Seguir estándares que ayuden a que todo sea más fácil y rentable.
- Aunque se sigan unas pautas comunes, hay que adaptar el diseño lo máximo posible a la plataforma en la que se está desarrollando (Android, iOS o Web).
- Favorecer la navegación de las personas usuarias, dejando claro dónde está y dónde puede ir.

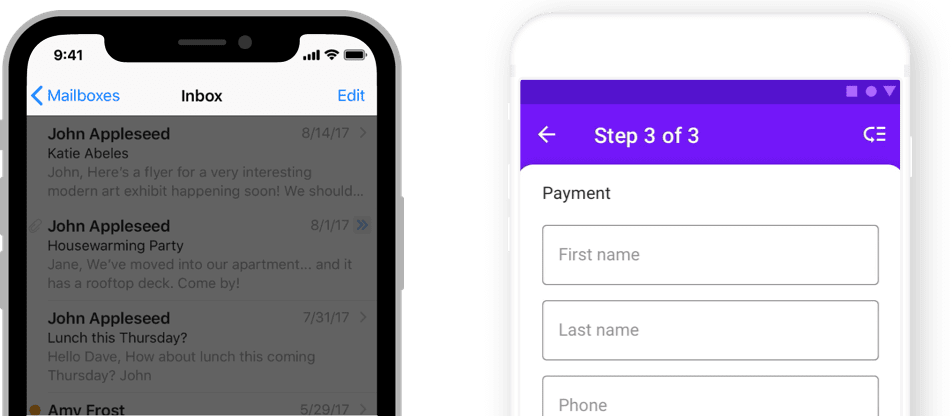
Ejemplo pantallas iOS (izquierda) y Android (derecha); Back: iOS con flecha y texto vs. Android con icono flecha únicamente; Título pantalla: iOS en el centro de la barra vs. Android al lado del icono atrás.

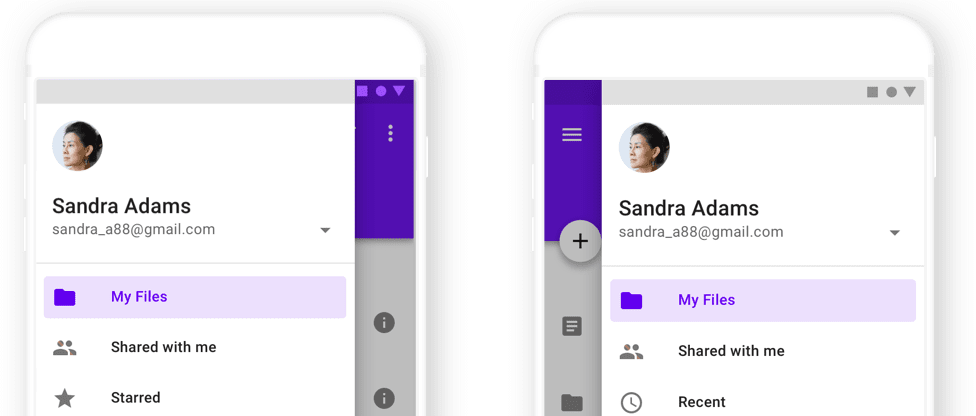
A la izquierda, el comportamiento habitual del menú lateral que aparece desde la izquierda de la pantalla; A la derecha, comportamiento no esperado del componente que aparece desde la derecha penalizando la usabilidad.
- Tratar de dar la mayor visibilidad posible a lo que es realmente fundamental para el público objetivo.
- Tener en cuenta que, la mayoría de las veces, la posición de los elementos, es incluso más importante que el propio icono o etiqueta.
- Como usuario, se tiende a apreciar más la facilidad de uso que lo novedoso. Pero esto no siempre debe de cogerse como una regla inquebrantable, ya que hay veces que lo estándar necesita un nuevo enfoque. La clave, asegurarse bien de que la nueva solución es mejor que la actual.
Los detalles son los que otorgan personalidad a un diseño. La forma de tratar un error, decidir que un campo sea opcional o no para, por ejemplo, agilizar un proceso de registro, la cantidad de información que se muestra en la pantalla... Este tipo de detalles pueden ser clave para que el proyecto sea aceptado y usado tal y como se había planteado.
Retroalimentarse o morir
No todo acaba una vez lanzado el proyecto, es primordial que exista una retroalimentación. En muchas casos, el equipo de UX/UI se encuentra con que su uso es diferente o tiene un propósito diferente a cómo se había concebido inicialmente. Por ejemplo, 480interactive se lanzó con el propósito de que se utilizase como una herramienta para la creación de catálogos interactivos, pero la realidad es que el principal uso que se le está dando es para la gestión documental.
Otro ejemplo lo encontramos en los SMS, creados originalmente únicamente como medio unidireccional para que los operadores móviles notificaran incidencias de red y que se acabó convirtiendo en una herramienta de mensajería. También las redes sociales han sabido adaptarse y modificar su apariencia y funcionalidades en base a la demanda y al propio uso que hacen de ellas las personas usuarias. Si no se rompieran las normas de uso de vez en cuando no habría lugar a la evolución e innovación del producto final.