«Era el mejor de los tiempos y era el peor de los tiempos».
Durante su intervención de apertura en la UX Conference 2020 de Las Vegas, el reconocido ingeniero de interfaces Jakob Nielsen planteó la dualidad entre lo que vemos y lo que usamos y cómo están interrelacionados el diseño de superficie UI (interfaz del usuario) y el diseño profundo (UX). Utilizando la paradoja como hizo Dickens para comparar los mismos conceptos UX, Nielsen logra un entendimiento más profundo de las facetas de cada noción. ¿Cuáles son las dualidades y dicotomías que componen el diseño UX?
La dualidad
El diseño de la interfaz está irremediablemente entrelazado con el UX: si los elementos UI sirven su propósito, propulsan la funcionalidad del producto. Sin embargo, si la interfaz no está conectada a la funcionalidad adecuada o a lo que las personas usuarias no necesitan o no quieren, fracasa.
Por otra parte, si tenemos un producto con una funcionalidad que soluciona las necesidades de los usuarios, pero no pueden acceder a ella porque está escondida o hay comando crípticos o excesivamente difíciles de entender, habremos malgastado el tiempo en su desarrollo porque es como si esa funcionalidad no existiese.
Dualidad en el producto
UI cero / UI everywhere
Nielsen nos pregunta: “¿Es posible que un producto no tenga interfaz?”.
Claro. Hay funcionalidades que no requieren ninguna interacción entre el usuario y el producto, como, por ejemplo, actualizaciones automáticas en una app que ni nos damos cuenta que están en marcha. Asistentes como Alexa de Amazon o Google Home tienen interfaces impulsadas por voz, sin embargo, los comandos que se usan para controlar estos dispositivos son efímeros, no dejan huella, no hay forma de cancelar o rectificar una acción más allá de seguir adelante y sobrescribir la última orden. Son parte de una tendencia de reducir o eliminar la interfaz completamente.
A la vez también encontramos interfaces en todas partes, y es que hay una infinidad de productos conectados al internet de las cosas (IoT).
Desafortunadamente, la experiencia de usuario de muchos de estos dispositivos es inferior al tener pantallas bastante pequeñas. Hay que tener en cuenta, no obstante, que en muchos casos es un fallo de diseño y que posiblemente el equipo de diseño no haya contemplado todas las herramientas que tiene a su disposición; o también es posible que no haya intervenido un equipo de UX/UI al ser un producto de ingeniería. Al final, todo puede acabar convirtiéndose en una oportunidad para que los equipos de diseño y desarrollo investiguen las posibilidades: ¿quién hubiese pensado que el diseño de interfaz del Apple Watch fuera a ser tan bueno con tan poco espacio?
Productividad / pasar el tiempo
Tradicionalmente, la principal razón de ser de UX era incrementar productividad, pero hace mucho que estamos en medio de un nuevo paradigma. La gente tiende a usar la informática en todas sus formas: dispositivos móviles, consolas etc., como una manera de pasar el tiempo. Juegos, libros, multimedia… Muchísimo ocio pasa por un dispositivo de algún tipo u otro.
Los dispositivos realizan múltiples funciones. Jugamos con PCs y consolas; y también navegamos por Internet con PCs y consolas.
Hacer el bien / hacer el mal
La principal filosofía de un diseñador UX/UI es adaptar la tecnología a los humanos. Empoderar a la gente frente al mundo informático; mejorar la productividad y facilitar las cosas a las personas.
Sin embargo, hay ejemplos de diseño cuya finalidad es la adicción a una app o web. La línea entre las dos cosas es muy fina.
Dualidad en el proceso
Hacking UX / desarrollando UX
Nielson distingue entre el diseño bien desarrollado y el diseño “probar todo” que actualmente está bastante arraigado. Arguye que esta clase de diseño aleatoria resulta bastante poco efectiva y que conduce a probar varias cosas para ver lo que gusta o no. De esta forma, podemos acabar en una interfaz Frankenstein, es decir, con poca coherencia entre los elementos visuales. Y, además, es muy probable que se pierda tiempo, ya que rectificar errores cuando algo ya está publicado, puede ser mucho más costoso a largo plazo. Este planteamiento sí puede funcionar en proyectos a pequeña escala, o cuando se efectúan cambios pequeños.
Usuarios medios / usuarios expertos
Solo un 5% de las personas usuarias son expertas; otro 69% no tiene mucha capacidad de usar un ordenador más allá de dar un like en un feed o timeline; y el resto saben algo de usar un sistema informático para crear y trabajar.
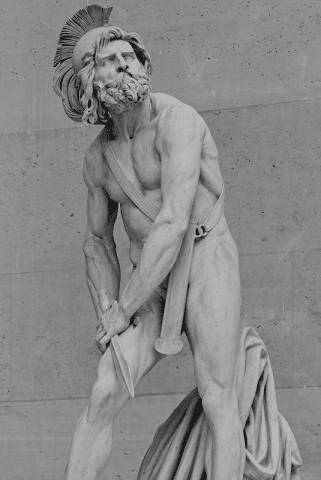
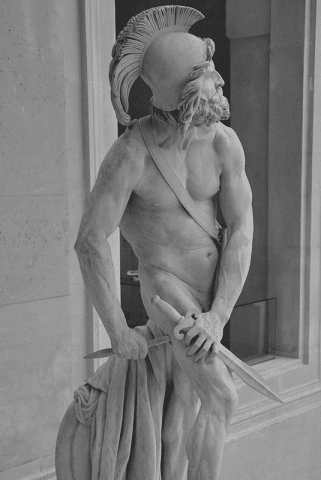
En su participación en la conferencia de Las Vegas, Nielsen se despedía con uno de los mejores ejemplos para entender esto. Muestra una foto de la escultura “Philopoemen” de Pierre-Jean David, expuesta en el Museo de Louvre de París. Un guerrero fuerte que parece estar en plena batalla. Sin embargo, si cambias la perspectiva unos grados a la izquierda, su postura es completamente diferente: el guerrero que parece estar a punto de atacar en realidad se está extrayendo una lanza de su pierna, herido.
Este ejercicio de dualidad que muestra Nielsen ejemplifica sobre las elecciones que debemos tomar a la hora de crear productos y diseños, y la importancia de tener en cuenta todas las variables (analizar el estado del producto, importancia de la posición, etc.).