If we plan to construct a building, we do not surely begin with the question "Should we build it in glass or in concrete?" First, we would hire an architect to carry out a project based on its future utility, who is going to use it, the environment in which it would be constructed, define the number of flats, etc.
A technological project must also start by analyzing the needs to be covered, the goals to achieve and the public to which it is aimed.
The first advice from our experience:
Conceptualize the project thinking about the needs and goals, not about the technical architecture.
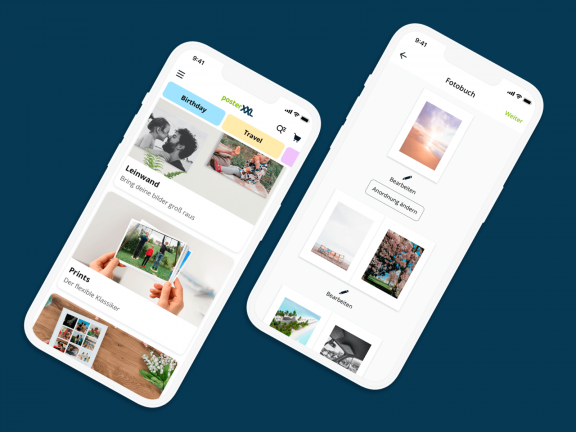
The best exercise to begin an App project is to draft the analysis of requirements, by highlighting the features and services that you want to offer through a mobile application. With the described features, you can display the screen outline, which should have the perfect technical application and architecture for its development.
With the global view of the project to be developed and by examining the differences between hybrid and native Apps, we can choose the most suitable option.

PROS NATIVE APP
1. User experience.
2. Execution and answer speed.
3. It make the most of the device capabilities.
4. Offline functioning and information search.
5. Asynchronous synchronization with the server.
6. Security.
PROS HYBRID APP
1. Lower investment in development.
2. Reduces the 'time to market'.
3. Maintenance of only one source code.
4. Update of interface and features without using App Store or Google Play.
CONS NATIVE APP
1. Greater investment in development.
2. Maintenance of 2 source code.
CONS HYBRID APP
1. It does not offer the best user experience.
2. Greater dependence on internet connection.
3. Lower execution and answer speed.
4. It accesses the device capabilities trough plug-ins.
5. Possible problems with used in Apple.
NEEDS NATIVE APP
1. Apps focused on utilities.
2. Optimization of industrial/business processes.
3. Improves the client's experience based on hiring and loyalty processes.
4. Service delivery.
NEEDS HYBRID APP
1. Content broadcast.
2. Access to business information.
3. Launching of product test to the market by reducing investment.
4. User with guaranteed internet connection.
Features of Hybrid Apps
Hybrid mobile applications are created in a similar way to web pages, with a combination of HTML5, CSS and JavaScript. However, instead of being visualized in a mobile browser (as we may see a normal web page), these web applications are designed to be used through a WebView, in other words, a browser integrated into a native application. In this way, most of the information is loaded as the user navigates through the app.
This hybrid development allows, on one hand, the use of some hardware features of the mobile device, such as the accelerometer, camera or contacts, which are functions that often have restricted access from mobile browsers. And, on the other hand, they can simulate, in some way, the user's experience, since a hybrid app will appear as any other application that you can find on your smartphone: they are installed on your device and you can find them in the app stores.
It should be noted that Apple must revise and approve the application in order for it to be distributed in the App Store. Providing that Apple's usability and functionality guidelines are fulfilled, the review process should be positive, but Apple always promotes the development of native applications in iOS. This means that they are much more demanding in terms of the user's experience when referring to hybrid applications. However, we will not find any problems on Google Play when publishing the application.

A hybrid application is independent from the operational systems of iOS and Android. It is created with a HTML5 core and a sole interface. It is subsequently compiled into a native container to be launched through all platforms. This reduces the project's initial investment and, on a mid to long-term basis, it does not require the maintaining of two different code bases.
The disadvantage of these hybrid applications is the user's experience, a key factor in the success of a project. The loading speed of a hybrid App is much slower than a native App. Since it is web content, the answer time is also affected during navigation through the App, as well as the usability that can be offered by a sole interface design.
According to Google, 50 % of users will close the application if it does not open within 3 seconds.
Another disadvantage is the integration with device features which, even if they are feasible, will never operate with the same fluency as in a native App.